A Guide for GGSE Website Editing
This is page is for Surrey East County volunteers and contains all the vital information you need to know for maintaining and updating the website
Administration
Domain Registration is in 1-2-3 Reg (https://www.123-reg.co.uk/) registered to Surrey East (girlguidingsurreyeast@gmail.com) login credentials held by Clare Coker
Website hosting and administration is by LWDesign (https://www.lwdesign.co.uk) – Lee Wayland lee@lwdesign.co.uk. We have service contract so Lee can be contacted directly if there are any issues that need resolving or for general support and advice.
The site uses Divi by Elegant Themes to template the basic WordPress sites is hosted on a dedicated Server through (TITAN Internet / Easyspace ). LW design are responsible for maintaining and updating WordPress and plugins. This is multisite system with the host domain girlguidingsurreyeast.co.uk
Girl Guiding Portal | County Site (girlguidingsurreyeast.co.uk). This is set up as a Portal to link to the sites, as it may come up in an internet search.
The individual sites are all subdomains of this master which are then mapped to the individual site domain names. e.g. county.girlguidingsurreyeast.co.uk maps to girlguidingsurreyeast.org.uk (which is what you search and see)
Contact Forms and email
Who the contact form is sent to is specified on the email tab of the settings in the contact form itself. The form can be sent to two addresses, use a comma to separate. This mitigates the risk of not receiving the form if blocked by the service provider, which can occasionally happen – this is currently the case with gmail.
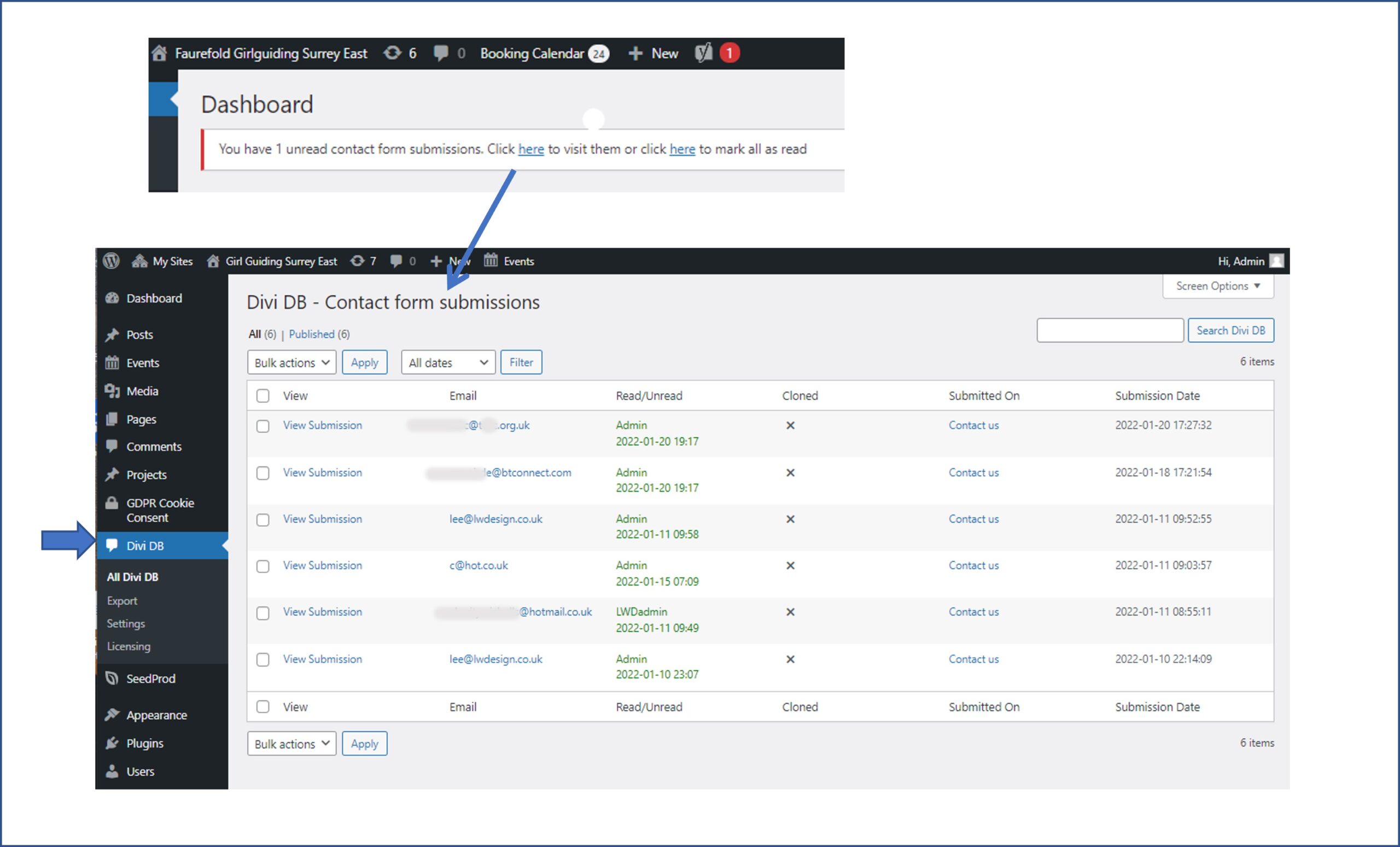
Contact Form submissions can also be checked on the website itself by logging in regularly. You can reply directly by clicking on the email address.
If you a button to send an email the suer will see the email address use the format “mailto: user@email.com” etc

Using the Divi Builder
The website is built on WordPress using Divi builder and our own ggse theme. Check out online guide to using the Divi Builder at the link below.
Rows and Boxes can be easily be added, duplicated and moved around (see the Divi Builder link for how to do this). Try to not to change font sizes , spacing or settings, especially not by dragging the edges of boxes. It can really mess things up.
Getting Started With The Divi Builder | Elegant Themes Documentation
Adding Pages
You can build a page from scratch or by cloning an existing page
Probably best to get a starter lesson from someone who has already done this. We have saved some of the Website styles to the library which can be used to get started.
To maintain the integrity of the website we should all try to maintain the elements of the design that are found across the website – It is best to check views in both desktop and mobile mode and not to change the buffering and spacing of rows etc.
Editing Pages
Do not click “edit page” the top menu bar – this will take you back to basic WordPress editing and you will lose the Divi Builder editing capability, formatting and styles.
Editing pages is best done from the page itself: Click on “enable visual builder” in the WordPress menu at the top of the screen. You can edit directly in the boxes , but it is best to hover and use the “settings” cog and edit text there as it can jump around if editing dierctly on the page.
Click on the big purple circle with 3 dots that appears at the bottom of the screen to access:
- Save option on the LHS and
- RHS: the option to view you page in desktop, tablet or phone mode.
It is important to check phone mode, as this is how a LOT of people will be acessing the website and content.
If you use Exit Visual Builder you have the option to Discard and Exit or Save and Exit – useful if you messed up and want to go back to where you started or if you forgot to save
You cannot test links in editing mode. You need to exit the visual builder first
Photos
Photos need to be prepared before loading to the website. The size of the loaded photo implacts the layout of the page, so in order to keep everything looking good this is an important step. Resolution is important too. Try to get hold of original photos taken with good quality cameras or phones.
- If resolution is too low the images may not resize properly between desktop, tablet and phone.
- If image too large it may appear too big in certain views, it takes up unnecessary storage and may not load.
For link boxes photos need to be square and if at all possible the pixel size should be 1080 x 1080
For heading banners, and featured images for news posts, gallery and events use pixel size of 1920 x 1080 (landscape). This is a ratio of 16:9 if you can’t acheive the resolution.
I use Paint 3D to resize and crop using pixels. Don’t try and edit picture size within WordPress- it can go wrong! Do this before loading to the Media
- Right click on the image in question a chose Edit in Paint 3D
- Go to “Canvas” and reduce width pixels to 1920 or 1080 (if require a square image) . Can crop first if want to select a specific area and then reduce the pixels
- You can increase pixels, but be careful, if you increase too much you get a very poor pixellated picture.
- Go to “Crop” annd chose 16:9 or 1:1 or simply type 1080. Adjust positioning as required
- Use Save As so as not to lose the original photo, you may want to change the focus or shape
Events and News Posts are NOT created using the Divibuilder
General editing “gotcha’s” for both posts and event creation
Adding media etc into your post or event can be done, but formatting is awkward and can be a case of trial and error
If pasting from word, paste as plain text to aviod spurious characters etc, unless there is something very specific about the formatting you wish to preserve.
Should you accidently activiate the DIVI builder continue by clicking the “build from existing” box (LHS) then once you are able “Return to Standard Editor” – ignore the error message
Images are best at 16:9 ratio and preferably 1920 x 1080 pixels (see photos section)
Adding News Posts
Click on Posts and “Add New”
- Give your post a Title;
- set a featured image (RH menu at the bottom)
- Select a Post Category to determine where it will show up on the website (This is very inportant) and worth checking the appropraite pages to be sure once complete.
- Type your text/news article in main box.
- Type a shortened version of your story into the Excerpt box, often the autofilled version does not work on the news carousels. This goves you full control
“Quick edit” and be used for changing or assigning categories, post title and to turn off comments and pings, if necessary (default is now off).
Events Calendar:
Adding Events and Training
The Events calendar can be used to advertise events, redirect to other websites and book places on events and training courses.
Everything gets added on the events calendar and the categories are used to determine what shows up on which webpage.
Categories
Setting the Category on your event or post will determine where it is displayed on the website, so it is important that you choose correctly and you may need to choose multiple categories. For training events, this is documented in detail in the “how to” document”
Filtering Events and News Items for specific pages (using categories)
Enable the settings and then click on the cog of the news feed or the News page “Blog” to open the settings. You can then simply tick on which categories you want to see in that particular viewport.
News Posts are currently used on the following pages with the category selection as shown:
- Home Page: News etc to be completed
- News page: Challenges, Events, International, Musigals, News, Awards
Retention / Guidelines
Guidelines / Process for clean up of old items
Newsletters and Updates
- County updates – Up to 2 years. On first publication of the year – move the previous year to archive and start the current years archive
- Spring/Summer Newsletters. Currently Go back to 2016 – Suggest 5 years retention then archive on the website.
- Annual Growth Reports – Currently back to 2012 – Suggest 10 years retention then archive on the website.
Photos
- Guidelines to be decided
- Photo naming is important – Can be used for filtering and housekeeping
- Photos/images associated with News posts should be deleted when post is deleted
Events and Posts
News Posts – 5 years?
Events – once event has passed, but select number may be kept to create future events.
